Makings of a mistake, designing this site
As a designer we’ve all been there. When was the last time you got bored with a design and decided to just scrap it and start from scratch? Yeah, that’s what I thought.
Force feeding a CMS
For the last decade I’ve been fighting “the loop”, squeezing my words in and out of every major web content management system, trying to tame DIV-itus, and determining what voice and creative outlets to live in. Depending on which half of my brain you asked, you’d probably get a different answer about all this madness.
But you know what? I’m alright with that. I’ve always been alright with that. The first website I created that wasn’t some Geocities piece of mess was a personal project I called Faded Leaf Design.

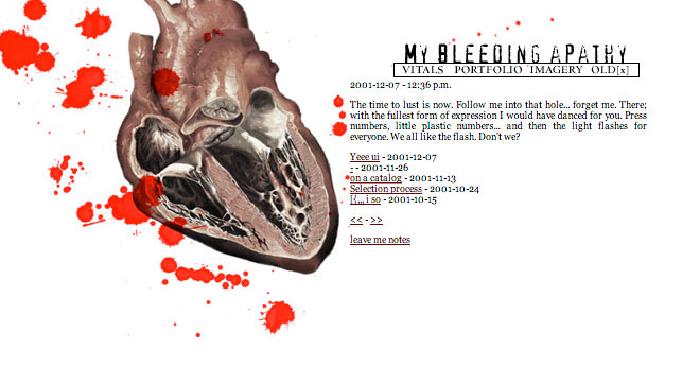
November 2001: Splash screen for Faded Leaf design website that launched a popup window containing Flash documents. Looking back at this now I can’t help but see a huge usability nightmare for visitors.
Is it a portfolio or is it a blog?
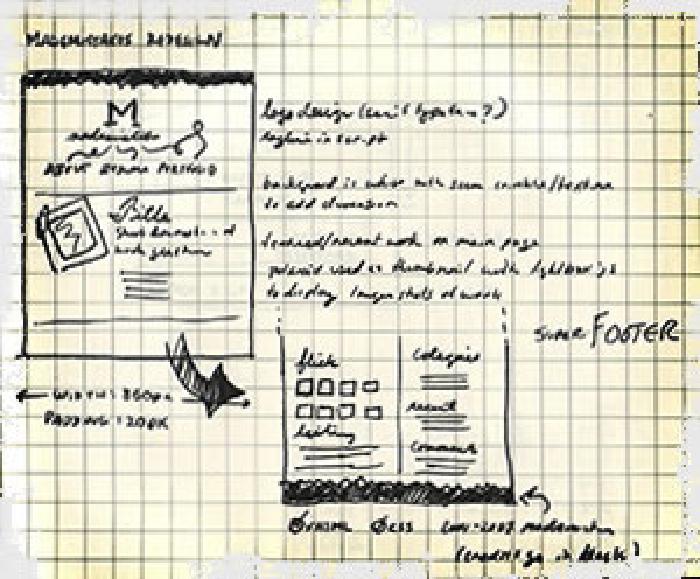
Over time I shifted focus and came up with Made Mistakes as a concept to wrap my online portfolio in. Originally I planned to create it in Macromedia Adobe Flash with a simple XML backend. I quickly dropped that idea, inspired by the momentum gaining in the web standards movement around HTML, CSS</, and Javascript.
After creating some static HTML pages to use as a framework, I settled on replicating the look and feel into Movable Type. At the time it was a popular CMS being used by other designers and made the most sense for realizing a gallery focused site with blog components.

Now what?
Now I want to see what I can do to enrich my eye and skills as a designer. I’ve tired of all the constant reblogging of other’s content without attribution or added insight, and feel that I owe it to myself to do more. I suppose the only way to grow is to create often and document the process and inspirations along the way.