Jekyll themes — 5 entries
Open source Jekyll themes to get you started building a site or blog on GitHub Pages, Netlify, and other hosts.
Related topics: Web development Static sites Design Open source

Below are the Jekyll themes and starters I’ve designed, developed, and released as open source. Each theme contains the _layouts, _includes, Sass/CSS, JavaScript, and other sample files needed to build with Jekyll and host a static site or blog.
Getting started with each is roughly the same:
- Install as a Ruby gem, remote theme, or fork the theme repository you’d like to use or modify.
- Install Bundler
gem install bundlerand runbundle installto install all dependencies (Jekyll, plugins, and so on). - Update Jekyll’s
_config.ymlfile, customize data files (found in the_datadirectory), and replace sample posts and pages with your own content.
For more specifics, consult each theme’s documentation by visiting the setup guide links below.
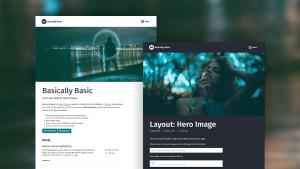
Basically Basic Jekyll theme
 Your new Jekyll default theme.
Your new Jekyll default theme.Minimal Mistakes
 A flexible two-column Jekyll theme for building a personal site, blog, project documentation, or portfolio.
A flexible two-column Jekyll theme for building a personal site, blog, project documentation, or portfolio.Skinny Bones
 A lightweight website starter for Jekyll.
A lightweight website starter for Jekyll.HPSTR
 Jekyll blog theme designed to give your site a tumble-log look.
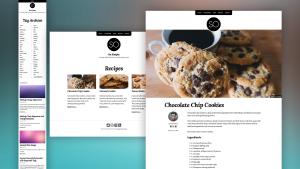
Jekyll blog theme designed to give your site a tumble-log look.So Simple
 A simple Jekyll theme for words and pictures.
A simple Jekyll theme for words and pictures.