Minimal Mistakes

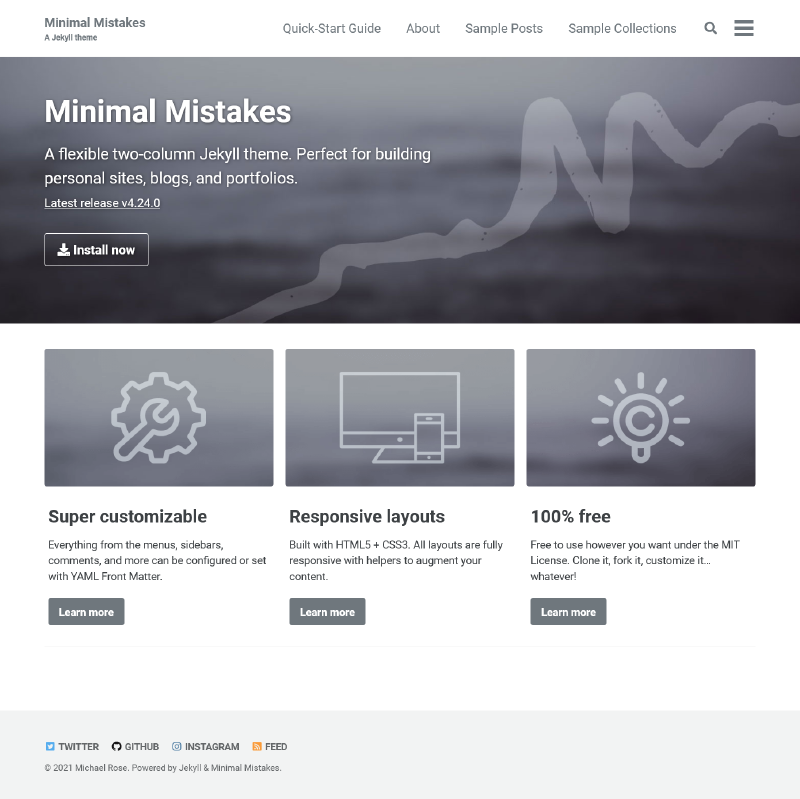
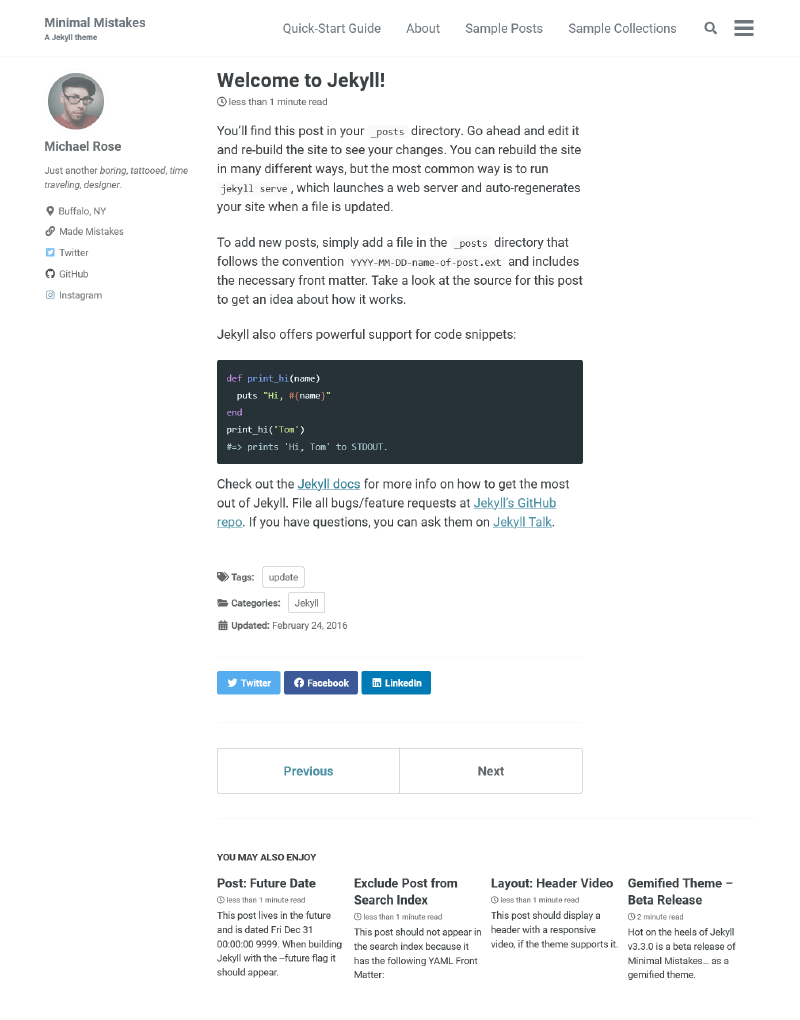
Minimal Mistakes is a flexible two-column Jekyll theme. Perfect for hosting your personal site, blog, or portfolio on GitHub or your own server.




Features
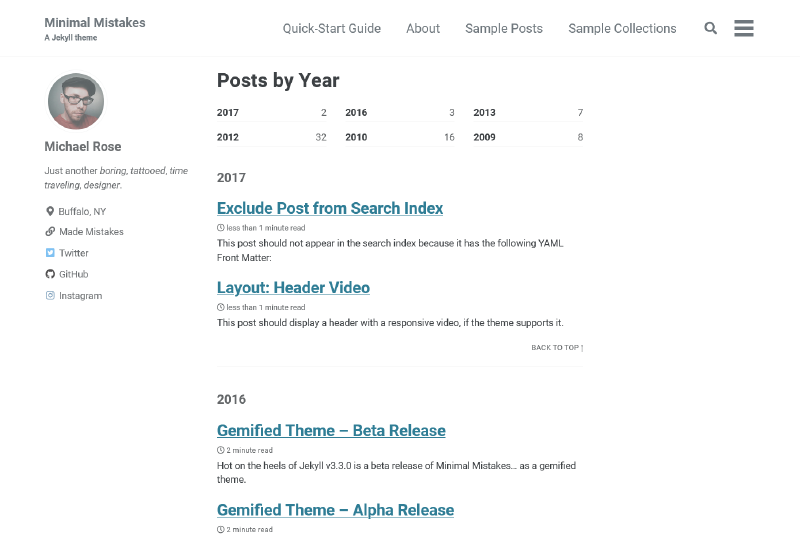
Includes responsive layouts (single, archive index, search, splash, and paginated home page) that look great on mobile and desktop browsers. As the name implies — styling is purposely minimalistic to be enhanced and customized by you.
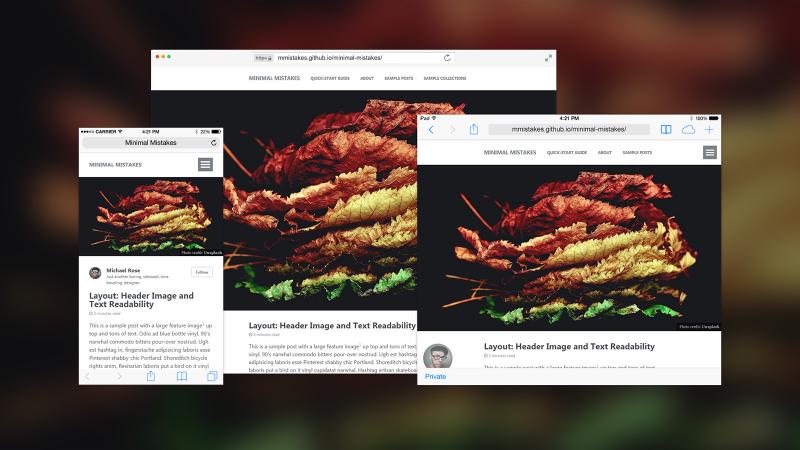
- Support for large header images and videos.
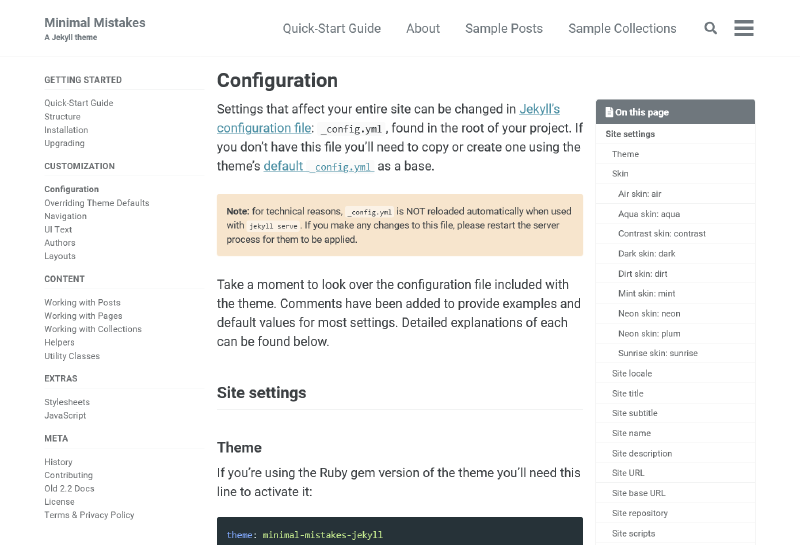
- Custom sidebars including support for navigation lists.
- Table of contents navigation
- Photo gallery component
- Related posts component
- Breadcrumb navigation
GitHub Pages compatibility
Installs as a remote theme for an easier upgrade path. You can also install it as a Ruby gem or fork the repository and use it as a starter template.
Native Sass support
Leverages Jekyll’s built-in Sass/SCSS preprocessor for easier maintenance and customization of the theme’s colors and typography.
Color variations
Comes bundled with nine different “skins”.
| Air skin | Contrast skin | Dark skin |
|---|---|---|
 |  |  |
| Dirt skin | Mint skin | Sunrise skin |
|---|---|---|
 |  |  |
| Aqua skin | Neon skin | Plum skin |
|---|---|---|
 |  |  |
Commenting
Includes support for the following commenting systems and providers: Disqus, Facebook, Discourse, static-based via Staticman, utterances, and giscus.
Localized user-interface
Includes translated text for all UI used across the theme in a YAML data file. Custom the text for any of the following languages (or add your own): English (default), Arabic (عربي), Brazilian Portuguese (Português brasileiro), Catalan, Chinese, Danish, Dutch, Finnish, French (Français), German (Deutsch), Greek, Hebrew, Hindi (हिंदी), Hungarian, Indonesian, Irish (Gaeilge), Italian (Italiano), Japanese, Korean, Malayalam, Myanmar (Burmese), Nepali (Nepalese), Norwegian (Norsk), Persian (فارسی), Polish, Punjabi (ਪੰਜਾਬੀ), Romanian, Russian, Slovak, Spanish (Español), Swedish, Thai, Turkish (Türkçe), and Vietnamese.
Documentation
To learn more about how to customize this theme, include feature images in posts, modify the look and feel, and create new posts, read up here. Includes sample pages showing off all layouts, components, and more.
Troubleshooting
Need help setting up the theme or getting it configured? Search the discussions or issues on GitHub. Having trouble installing or using Jekyll, the Jekyll Talk forum is a good place to ask for help.
License
This theme is free and open source software, distributed under the MIT License.
Related

Basically Basic

Skinny Bones

HPSTR